
افزایش سرعت سایت
داشتن یک وب سایت با بارگذاری سریع یک عامل بسیار مهم در تجربه کاربر (UX) و بهینه سازی موتور جستجو (SEO) است.
کاربران امروزی انتظار دارند که یک وب سایت به سرعت بارگذاری شود و آنهایی که این کار را انجام نمی دهند احتمالاً پیامدهای منفی را در نتیجه تجربه خواهند کرد. گروه جگوار وب تحقیقاتی را انجام داد که نشان داد تاخیر یک ثانیهای در زمان بارگذاری صفحه، 11 درصد بازدید کمتر از صفحه، 16 درصد کاهش در رضایت مشتری و 7 درصد کاهش در تبدیل را به همراه دارد. گوگل همچنین نشان داده است که سرعت بارگذاری سایت یکی از سیگنال هایی است که الگوریتم آن برای رتبه بندی صفحات استفاده می کند.
از آنجایی که وب سایت ها همچنان به تکامل خود ادامه می دهند و بسیار پیچیده تر و پر محتوا می شوند، مهم است که مطمئن شوید وب سایت شما به گونه ای تنظیم شده است که سرعت بارگذاری صفحه را تا حد امکان کاهش دهد. و در حالی که عوامل متعددی بر سرعت بارگذاری صفحه تأثیر میگذارند - که بسیاری از آنها به کمک یک شریک توسعه وب ماهر نیاز دارند - چند ترفند قابل اجرا وجود دارد که میتواند تأثیر قابل توجهی در کاهش سرعت بارگذاری صفحه داشته باشد.
1. تصاویر و ویدئو را بهینه کنید
برخی از بزرگترین عواملی که باعث افزایش زمان بارگذاری صفحه وب شما میشوند، تصاویر و ویدیو هستند، زیرا بخش قابل توجهی از اندازه کلی صفحه را اشغال میکنند. و دو عامل متمایز مربوط به تصاویر و ویدیو وجود دارد: اندازه هر دارایی جداگانه و تعداد کل داراییهایی که در هر صفحه معین بارگذاری میشوند. پرداختن به هر دوی این عوامل بسیار مهم است.
اندازه فایل تمام دارایی های رسانه را کاهش دهید
- اندازه تصاویر خود را به طور مناسب اندازه گیری کنید - ما اغلب دیده ایم که مشتریان اشتباه می کنند که تصاویر 12 مگاپیکسلی را بدون تغییر اندازه اول بارگذاری می کنند. اگر تصویری با عرض 6000 پیکسل قرار است با 500 پیکسل نمایش داده شود، آپلود نکنید. در حالی که شبکیه چشم (2x) مورد توجه قرار می گیرد، مطمئن شوید که اندازه عکس ها مطابق با پارامترهای طرح است.
- در صورت امکان از JPG استفاده کنید - JPG یک فرمت تصویر فشرده است که یکپارچگی تصویر را بدون اتلاف فضای غیر ضروری حفظ می کند. بنابراین برای اکثریت قریب به اتفاق برنامه ها، JPG ترجیح داده می شود. فقط زمانی باید از PNG استفاده کنید که شفافیت لازم باشد. به طور کلی از TIFF و BMP استفاده نکنید.
- فشرده سازی همه عکس ها - حتی عکس هایی که اندازه مناسبی داشته اند همچنان فایل های بزرگتری از آنچه که باید باشند خواهند بود. مطمئن شوید که همه عکسها فشرده شدهاند، زیرا فشردهسازی میتواند اندازه فایل را به میزان قابل توجهی کاهش دهد، بدون اینکه به شدت کیفیت تصویر را به خطر بیندازد. در سطح ابتدایی، میتوانید از فتوشاپ (یا ابزار تصویر دیگری) با استفاده از گزینه «ذخیره برای وب» صادر کنید. ما از طرفداران بزرگ Imagify به دلیل ادغام یکپارچه آن با وردپرس هستیم. همچنین بسیاری از ابزارهای فشرده سازی تصویر به صورت آنلاین موجود است که می توانید از آنها نیز استفاده کنید.
- فشرده سازی تمام ویدیوها – ویدیو – به خصوص ویدیوی با کیفیت بالا – این پتانسیل را دارد که سرعت بالایی داشته باشد. مطمئن شوید که هر ویدیو را با استفاده از ابزار فشرده سازی ویدیو مانند Handbrake فشرده کنید .
- جاسازی با استفاده از پلتفرم میزبانی ویدیوی شخص ثالث – همچنین ایده خوبی است که ویدیو را با استفاده از یک پلتفرم میزبانی ویدیوی شخص ثالث مانند Vimeo یا Wistia جاسازی کنید تا تأثیر آن بر پهنای باند سرور میزبان شما کاهش یابد.
تعداد کل دارایی ها را در هر صفحه محدود کنید
به خاطر داشته باشید که هرچه تعداد تصاویر و ویدیوهای بیشتری در هر صفحه قرار دهید، زمان بیشتری برای بارگذاری آن خواهد داشت. مهم است که از "اندازه" کلی دارایی های هر صفحه آگاه باشید. ویژگیهای وبسایت مانند لغزنده (یا چرخ فلک)، ویدیوهای پسزمینه، تصاویر بزرگ و بافتهای پسزمینه ممکن است به وبسایت علاقهمند شوند، اما سرعت بارگذاری صفحه را نیز افزایش میدهند. سعی کنید تعادل سالمی بین زیبایی بصری و تجربه کاربر پیدا کنید.
2. از یک پلاگین کش و سرعت صفحه استفاده کنید
عوامل زیادی وجود دارد که بر سرعت بارگذاری صفحه وب سایت تأثیر می گذارد، اما بسیاری از آنها به سادگی فراتر از تخصص یک بازاریاب عادی هستند. خوشبختانه، افزونهها یا ماژولهای مفید زیادی (بسته به CMS شما) وجود دارد که میتوانند در انجام کارهای سنگین فنی کمک کنند. کش کردن صفحه راه دیگری برای کمک به بهبود زمان بارگذاری صفحه شما است. صفحات ذخیره شده در حافظه پنهان به عنوان نسخه های HTML ایستا از یک صفحه خاص ارائه می شوند تا از درخواست های وقت گیر در پایگاه داده وب سایت شما جلوگیری شود. یک صفحه وب ذخیره شده در حافظه پنهان بسیار سریعتر بارگیری می شود - در حالی که بار سرور را تا 80٪ کاهش می دهد. کاربران وردپرس به راحتی میتوانند یکی از افزونههای محبوب ذخیرهسازی صفحه مانند W3 Total Cache را نصب کنند.
یک راهحل قوی برای سرعت صفحه برای وبسایتهای وردپرس مانند WP Rocket نه تنها میتواند کش کردن صفحه (جایگزین نیاز به افزونهای مانند W3 Total Cache) را انجام دهد، بلکه میتواند روشهای بهینهسازی سرعت صفحه دیگر مانند:
- فعال کردن کش مرورگر
- LazyLoading تصاویر و ویدیو
- کوچک کردن منابع (HTML، CSS، JS)
- حذف رشته های پرس و جو از منابع استاتیک
- ترکیب فایل ها (فونت های گوگل، CSS، JS)
- بهینه سازی پایگاه داده
- بارگیری فایل های CSS به صورت ناهمزمان
- بارگیری فایل های JS به تعویق افتاد
توجه: در حالی که گزینه های زیادی در راه حل های سرعت صفحه مانند WP Rocket وجود دارد، توجه داشته باشید که خطرات احتمالی وجود دارد. در صورت مشاهده موارد شکسته بصری در وب سایت خود، گزینه ها را غیرفعال کنید.
3. بسته میزبانی وب خود را ارتقا دهید
کیفیت بسته میزبانی وب شما می تواند تأثیر قابل توجهی بر سرعت بارگذاری صفحه وب سایت شما داشته باشد - چه مثبت و چه منفی. به خصوص برای وب سایت های بزرگتر و با منابع فشرده تر و وب سایت هایی که ترافیک زیادی ایجاد می کنند. در حالی که استفاده از یک پلتفرم میزبانی ارزان، اشتراکی (یا شبکه ای) می تواند وسوسه انگیز باشد، سرمایه گذاری در یک پلت فرم میزبانی وب VPS با عملکرد بالا، مدیریت شده یا اختصاصی باید در اولویت باشد. این بستهها اغلب از پشتههای فناوری بسیار سریعتر و همچنین دارای منابع اختصاصی و مجموعهای از گزینههای مهم برای تنظیم دقیق سرور شما استفاده میکنند.
3. بسته میزبانی وب خود را ارتقا دهید
کیفیت بسته میزبانی وب شما می تواند تأثیر قابل توجهی بر سرعت بارگذاری صفحه وب سایت شما داشته باشد - چه مثبت و چه منفی. به خصوص برای وب سایت های بزرگتر و با منابع فشرده تر و وب سایت هایی که ترافیک زیادی ایجاد می کنند. در حالی که استفاده از یک پلتفرم میزبانی ارزان، اشتراکی (یا شبکه ای) می تواند وسوسه انگیز باشد، سرمایه گذاری در یک پلت فرم میزبانی وب VPS با عملکرد بالا، مدیریت شده یا اختصاصی باید در اولویت باشد. این بستهها اغلب از پشتههای فناوری بسیار سریعتر و همچنین دارای منابع اختصاصی و مجموعهای از گزینههای مهم برای تنظیم دقیق سرور شما استفاده میکنند.
- درخواست های HTTP را به حداقل برسانید - این به سختی توسعه وب می شود، اما کاهش تعداد کل قطعات صفحه وب (مانند تصاویر، اسکریپت ها و غیره) که باید بارگذاری شوند، می تواند زمان بارگذاری صفحه را کاهش دهد.
- فشرده سازی Gzip را فعال کنید – Gzip صفحات وب و شیوه نامه های شما را قبل از ارسال به مرورگر فشرده می کند. این باعث می شود تا اندازه صفحه تا 70٪ کاهش یابد که همچنین می تواند زمان انتقال را به شدت کاهش دهد.
- درخواست های HTTP را به حداقل برسانید - این به سختی توسعه وب می شود، اما کاهش تعداد کل قطعات صفحه وب (مانند تصاویر، اسکریپت ها و غیره) که باید بارگذاری شوند، می تواند زمان بارگذاری صفحه را کاهش دهد.
- فشرده سازی Gzip را فعال کنید – Gzip صفحات وب و شیوه نامه های شما را قبل از ارسال به مرورگر فشرده می کند. این باعث می شود تا اندازه صفحه تا 70٪ کاهش یابد که همچنین می تواند زمان انتقال را به شدت کاهش دهد.
وقتی صحبت از عملکرد سایت شما می شود، سرعت صفحه از اهمیت بالایی برخوردار است.
با این حال، اگر متوجه نشده باشید که این معیار چگونه کار می کند - و به طور خاص، عوامل موثر بر آن - ممکن است بهبود آن دشوار باشد.
برای کاهش نرخ پرش و افزایش تعامل بازدیدکنندگان، ضروری است که صفحات وب شما به سرعت و یکپارچه بارگیری شوند.
سایتی که برای سرعت بهینه شده است نه تنها تجربه کاربری (UX) را افزایش می دهد، بلکه می تواند به افزایش رتبه موتور جستجوی شما نیز کمک کند.
در این مقاله توضیح خواهیم داد که سرعت صفحه چیست، چرا اهمیت دارد و چگونه آن را اندازه گیری کنیم. سپس 9 راه حل سریع برای بهبود سرعت بارگذاری صفحه به شما ارائه خواهیم کرد.
سرعت صفحه چیست؟
به طور خلاصه، سرعت صفحه به سرعت بارگیری محتوای شما هنگام بازدید شخصی از یک صفحه در سایت شما اشاره دارد. نباید با سرعت وب سایت اشتباه شود، سرعت صفحه نشان دهنده زمان بارگذاری یک صفحه خاص است.
عوامل مختلفی وجود دارد که می تواند بر سرعت صفحه تأثیر بگذارد. برخی از مهمترین آنها عبارتند از:
- تعداد تصاویر، ویدیوها و سایر فایل های رسانه ای در صفحه موجود است
- چه تم ها و افزونه هایی در سایت شما نصب شده است
- کدنویسی سایت شما (و صفحه خاص) و اسکریپت های سمت سرور
همه این عناصر بر سرعت بارگذاری صفحه شما و در نتیجه UX وب سایت شما تأثیر می گذارد. از این گذشته، بازدیدکنندگان از صفحاتی که آهسته بارگذاری می شوند را دوست ندارند و به احتمال زیاد از آنها دور می شوند.
چرا سرعت صفحه مهم است؟
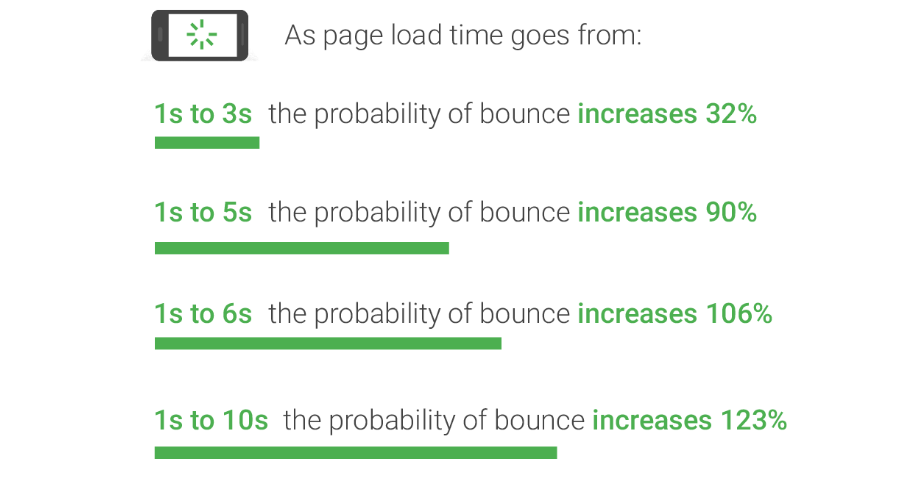
وقتی صحبت از سرعت بارگذاری صفحه می شود، هر ثانیه اهمیت دارد. در واقع، تحقیقات گوگل نشان میدهد که وقتی زمان بارگذاری از یک به سه ثانیه افزایش مییابد، احتمال پرش (بازدیدکننده فوراً خارج میشود) تا 32 درصد افزایش مییابد .
اگر صفحه پنج ثانیه طول بکشد تا بارگذاری شود، احتمال جهش 90 درصد افزایش می یابد:

به عبارت دیگر، اگر صفحات شما در عرض چند ثانیه بارگذاری نشود، احتمال خروج بازدیدکنندگان از سایت شما به میزان قابل توجهی افزایش می یابد. علاوه بر این، اگر صفحات وب شما کند هستند، می تواند به توانایی شما در ایجاد تعامل و تبدیل آسیب برساند.
سرعت صفحه همچنین نقش اساسی در بهینه سازی موتورهای جستجو (SEO) دارد. گوگل هنگام تصمیم گیری برای رتبه بندی صفحات وب، فاکتورهای مختلفی را در نظر می گیرد.
با این حال، سرعت یک سیگنال رتبه بندی مهم برای جستجوهای دسکتاپ و موبایل است.
یکی دیگر از دلایل اهمیت سرعت صفحه این است که می تواند بر درک مصرف کنندگان از برند شما تأثیر بگذارد. اگر بارگذاری صفحات وب شما بیش از حد طول بکشد یا در طول فرآیند مشکلی پیش بیاید، می تواند شما را غیرحرفه ای و وب سایت شما را غیرقابل اعتماد کند.
اگر می خواهید یک وب سایت بسیار موثر راه اندازی کنید، بنابراین باید روی بهینه سازی سرعت صفحه تمرکز کنید. اولین قدم برای انجام این کار این است که بدانید صفحات شما در حال حاضر چگونه کار می کنند.
نحوه اندازه گیری سرعت صفحه
قبل از ایجاد هرگونه تغییر در سایت خود، باید عملکرد صفحات وب خود را بسنجید. ابزارهای مختلفی برای تست و اندازه گیری سرعت صفحه وجود دارد. دو راه حل محبوب Pingdom Website Speed Test و GTmetrix هستند که هر دو گزینه های مبتدی هستند.
با این حال، توصیه می کنیم با Google PageSpeed Insights شروع کنید. این یک ابزار آسان برای استفاده است که به شما امکان می دهد سرعت صفحات وب خود را در دستگاه های دسکتاپ و تلفن همراه اندازه گیری و آزمایش کنید.
بهعلاوه، بهعنوان ابزاری که توسط Google پشتیبانی میشود، میتواند به شما کمک کند تا مطمئن شوید که معیارهای عملکرد مورد نیاز برای قرارگیری نتایج جستجوی بالا را دارید.
برای استفاده از PageSpeed Insights، کافی است URL صفحه وب را که می خواهید آزمایش کنید در قسمت متن وارد کنید و دکمه Analyze را انتخاب کنید:

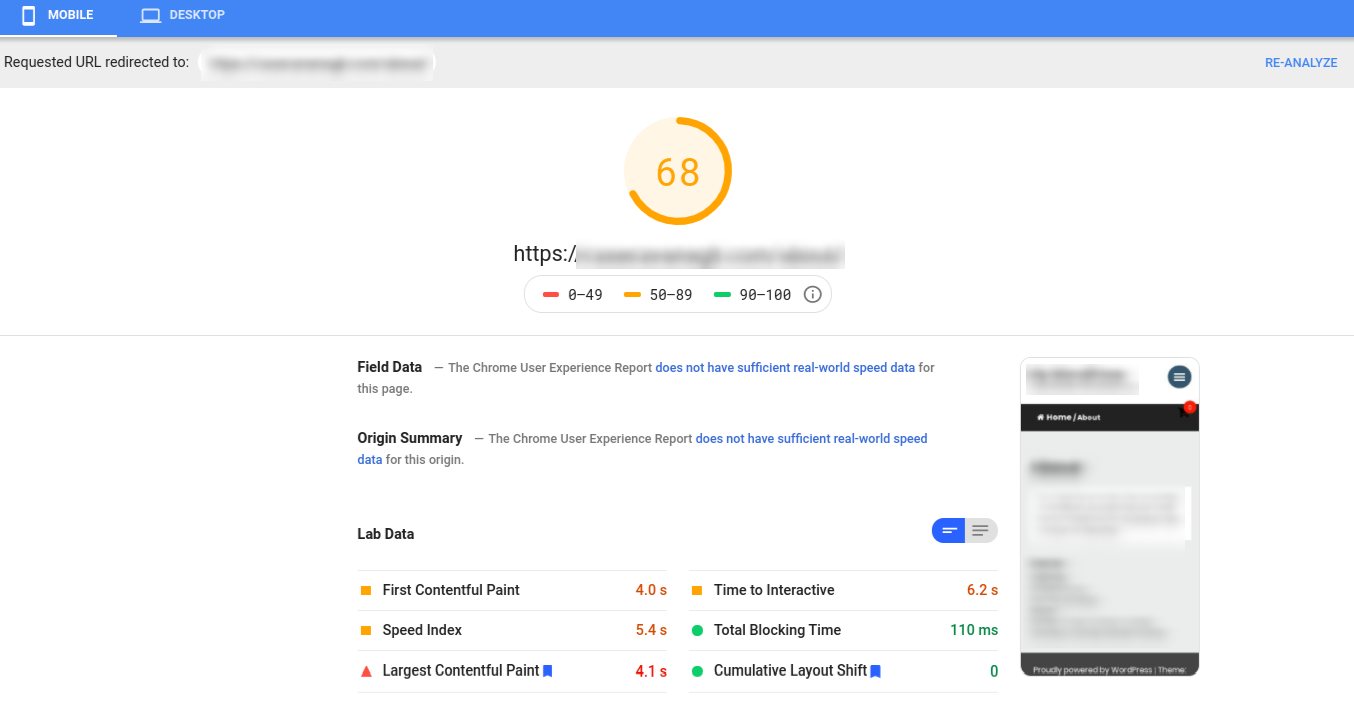
سپس PageSpeed Insights محتوای صفحه شما را تجزیه و تحلیل میکند و در مقیاس 0 تا 100 به آن امتیاز میدهد. در زیر امتیاز خود، فهرستی از پیشنهادات در مورد روشهایی که میتوانید سرعت بارگذاری صفحه را بهبود ببخشید، پیدا خواهید کرد:

شایان ذکر است که امتیاز جداگانه و لیستی از پیشنهادات را برای نسخه دسکتاپ و موبایل سایت خود دریافت خواهید کرد.
این اطلاعات به شما یک نقطه شروع محکم برای سنجش سرعت صفحات وب شما می دهد و اقدامات ملموسی را ارائه می دهد که می توانید برای بهبود سرعت بارگذاری صفحه انجام دهید.
9 روش سریع برای بهبود سرعت بارگذاری صفحه
اکنون که اهمیت سرعت صفحه و نحوه آزمایش عملکرد سایت خود را درک کرده اید، وقت آن است که روی بهبود این معیار کلیدی کار کنید.
با در نظر گرفتن این موضوع، بیایید نگاهی به 9 راه آسان برای سریعتر کردن صفحات شما بیاندازیم.
1. یک راه حل میزبانی بهینه عملکرد را انتخاب کنید.
ارائه دهنده میزبانی که استفاده می کنید نقش مهمی در مدیریت و عملکرد وب سایت شما دارد. این شامل سرعت صفحه آن نیز می شود.
یکی از بدترین اشتباهاتی که می توانید مرتکب شوید این است که به میزبانی متوسط رضایت دهید تا نرخ ماهانه کمتری دریافت کنید.
هاست ارزان اغلب به عملکرد ضعیف ترجمه می شود. این می تواند به معنای به اشتراک گذاری منابع بین چندین وب سایت در یک سرور بارگذاری شده باشد که می تواند زمان بارگذاری صفحه شما را تحت فشار قرار دهد.
از سوی دیگر، تعداد انگشت شماری از راه حل های میزبانی متمرکز بر عملکرد وجود دارد که می توانید از آنها استفاده کنید که یک پلت فرم قدرتمند طراحی شده برای سرعت ارائه می دهند. معمولا، این ارائه دهندگان هاست اشتراکی ارائه نمی دهند، به این معنی که شما هرگز نگران این نخواهید بود که سایر وب سایت ها منابع بالقوه شما را تخلیه کنند.
2. تصاویر خود را فشرده و بهینه کنید.
تصاویر به بهبود ظاهر صفحات وب و افزایش کیفیت محتوای شما کمک می کنند. با این حال، تصاویر بزرگ همچنین می توانند زمان بارگذاری را به تاخیر بیندازند.
بنابراین، یکی از ساده ترین راه ها برای افزایش سرعت بارگذاری صفحه، فشرده سازی و بهینه سازی تصاویر است. این می تواند شامل تغییر فرمت فایل آنها، فعال کردن بارگذاری تنبل و فشرده سازی تصاویر از طریق فشرده سازی با اتلاف یا اتلاف باشد.
با کاهش اندازه فایلهای تصاویر، میتوانید وزن آنها را کاهش دهید و در نهایت به بارگذاری سریعتر صفحاتتان کمک کنید. پلاگین های مختلفی برای بهینه سازی تصویر وجود دارد که می توانید برای این منظور از آنها استفاده کنید، مانند WP Smush .
پس از نصب و فعال سازی این افزونه، به طور خودکار تصاویر شما را تغییر سایز داده و فشرده می کند بدون اینکه بر کیفیت آن ها تأثیر بگذارد. این شامل ویژگی هایی برای فشرده سازی بدون تلفات، بارگذاری تنبل، و حتی بهینه سازی تصاویر به صورت انبوه است.
اگر از وردپرس به عنوان CMS خود استفاده نمی کنید ، ممکن است بخواهید با tinypng.com یا Attrock امتحان کنید ، که می تواند اندازه تصویر شما را از 25٪ به 80٪ کاهش دهد و یک برنامه وب سایت رایگان به نام Squoosh .
3. تغییر مسیرهای خود را کاهش دهید.
تغییر مسیرهای زیاد در وب سایت شما واقعاً می تواند به زمان بارگذاری آسیب برساند. هر بار که صفحه به جای دیگری هدایت می شود، فرآیند درخواست و پاسخ HTTP را طولانی می کند.
البته، در برخی موارد ممکن است تغییر مسیرها ضروری باشد، مانند زمانی که شما در حال انتقال به یک دامنه جدید هستید. با این حال، حذف تغییر مسیرهای غیر ضروری در سایت شما می تواند زمان بارگذاری صفحه را به میزان قابل توجهی کاهش دهد.
چند راه مختلف برای کاهش تغییر مسیر در وردپرس وجود دارد. یکی این است که از ایجاد موارد غیر ضروری هنگام ساخت لینک ها و منوهای داخلی خودداری کنید. دیگری این است که مطمئن شوید دامنه سطح بالا (TLD) شما با حداکثر یک تغییر مسیر حل می شود.
اگر برای شناسایی تغییر مسیرهایی که در سایت شما به درستی تنظیم نشده اند به کمک نیاز دارید، می توانید از ابزار Patrick Sexton Redirect mapper استفاده کنید :

با این کار هرگونه تغییر مسیر تکراری آشکار می شود. شما همچنین می توانید از ابزاری مانند Screaming Frog برای شناسایی تمام تغییر مسیرهای سایت خود و جایی که به آن منتهی می شوند استفاده کنید. این باید شناسایی تغییر مسیرهایی را که هدفی را دنبال نمی کنند آسان تر کند. سپس می توانید مواردی را که نیاز ندارید از طریق فایل htaccess . سایت خود حذف کنید.
4. صفحات وب خود را کش کنید.
کش کردن یکی از موثرترین راهها برای افزایش سرعت صفحات وب است. کش کردن کپی هایی از فایل های سایت شما را ذخیره می کند و کار مورد نیاز سرور برای تولید و ارائه یک صفحه وب به مرورگر بازدیدکننده را به حداقل می رساند.
کش کردن صفحات وب شما می تواند به کاهش زمان تا اولین بایت (TTFB) کمک کند ، زیرا سرور را ملزم می کند از منابع کمتری برای بارگذاری یک صفحه استفاده کند.
روش های مختلفی برای کش کردن صفحات وب شما وجود دارد. شما می توانید این کار را در سطح سرور انجام دهید، به این معنی که میزبان شما آن را برای شما مدیریت می کند.
گزینه دیگر استفاده از یک افزونه کش مانند W3 Total Cache است که یک افزونه رایگان وردپرس است که ذخیره صفحات وب شما را سریع و آسان می کند. پس از نصب و فعال کردن آن، به سادگی به تنظیمات عمومی > کش صفحه بروید و گزینه Enable را انتخاب کنید.
5. کش مرورگر را فعال کنید.
کش مرورگر شکل دیگری از کش است که می توانید از آن برای بهبود سرعت بارگذاری صفحه استفاده کنید. این تکنیک مرورگر را قادر میسازد تا اطلاعات مختلفی از جمله شیوه نامه، تصاویر و فایلهای جاوا اسکریپت را ذخیره کند، بنابراین لازم نیست هر بار که کاربر از آن بازدید میکند کل صفحه را بارگیری مجدد کند.
مشابه W3 Total Cache، WP Rocket یک افزونه کش قدرتمند است که می توانید در سایت وردپرس خود از آن استفاده کنید. برای بهینه سازی سرعت صفحات شما و ایجاد زمان بارگذاری سریع، از کش صفحه و پیش بارگذاری کش استفاده می کند. WP Rocket یک افزونه ممتاز است که میتوانید از بین آنها برنامههای قیمتی مختلفی را انتخاب کنید.
6. از ناهمزمان استفاده کنید و بارگذاری را برای فایل های CSS و جاوا اسکریپت خود به تعویق بیندازید.
سایت شما از فایل های CSS و جاوا اسکریپت تشکیل شده است. این اسکریپت ها می توانند به صورت همزمان یا ناهمزمان بارگیری شوند.
همزمان به این معنی است که فایل ها یکی یکی بارگیری می شوند، به ترتیبی که در صفحه وب شما ظاهر می شوند.
با این روش، زمانی که مرورگر با یک اسکریپت مواجه می شود، بارگذاری عناصر دیگر در صفحه را متوقف می کند تا زمانی که ابتدا آن فایل به طور کامل بارگذاری شود.
برعکس، بارگذاری ناهمزمان باعث می شود چندین فایل به طور همزمان بارگیری شوند که می تواند عملکرد صفحه را سرعت بخشد. تنظیم این شامل حذف منابع مسدودکننده رندر است .
اگر از وردپرس استفاده میکنید، میتوانید از ترکیبی از افزونههای Autoptimize و Async JavaScript برای انجام این کار به راحتی استفاده کنید.
7. CSS، جاوا اسکریپت و HTML را کوچک کنید.
بهینه سازی نحوه بارگیری فایل های شما می تواند به بهبود سرعت بارگذاری صفحه کمک کند. به همین ترتیب، می توان کدهای CSS، جاوا اسکریپت و HTML خود را کوچک کرد. این به معنای حذف فضاهای غیر ضروری، کاراکترها، نظرات و سایر عناصر غیر ضروری برای کاهش حجم فایل ها است.
کاهش اندازه فایل های شما ترکیب آنها را نیز آسان تر می کند. نتیجه کد پاکتر و صفحات وب کمتر است که سریعتر بارگذاری میشوند.
البته، بررسی هر خط کد برای هر یک از فایل های سایت شما دقیقا کارآمد نیست.
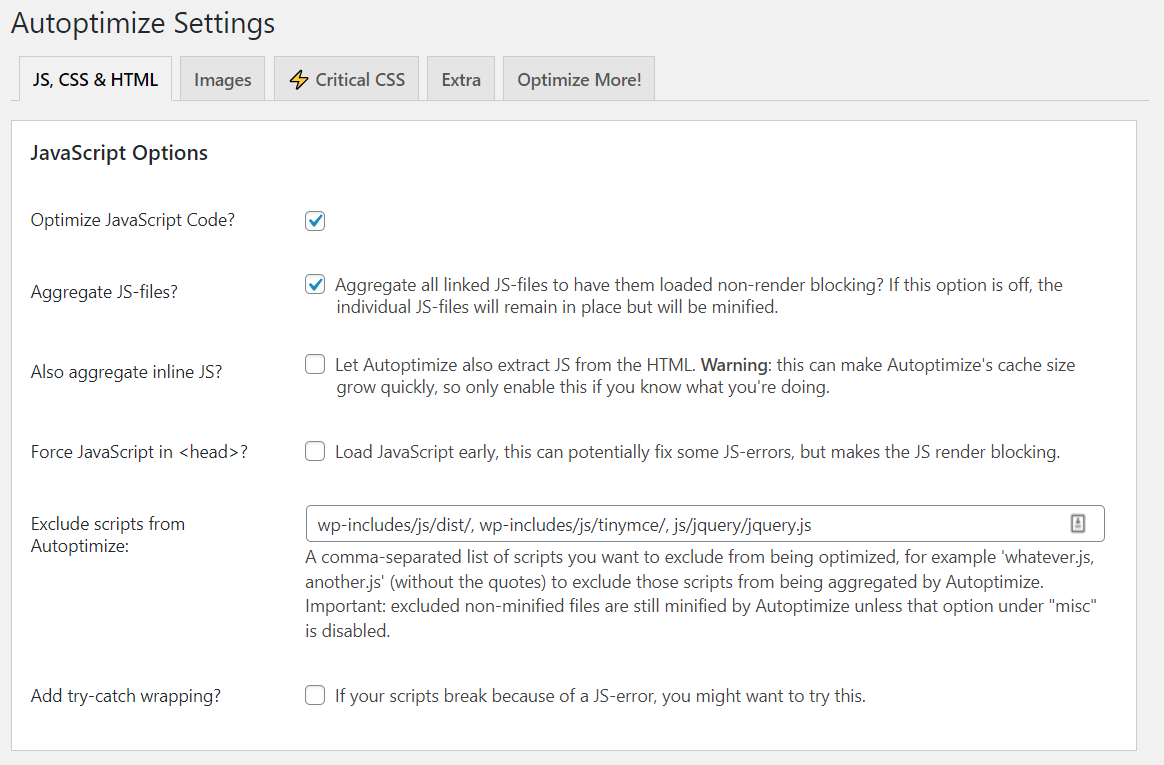
در عوض، میتوانید CSS، جاوا اسکریپت و HTML خود را با یک افزونه رایگان کوچک کنید: بهجای آن Autoptimize . این افزونه محبوب جمعآوری و کوچکسازی خودکار اسکریپتها و سبکهای شما را آسان میکند:

با توجه به طیف گسترده ای از ویژگی ها و تنظیماتی که ارائه می دهد، پیکربندی این افزونه می تواند در ابتدا کمی سخت باشد. برای آسانتر کردن کار خود، این راهنما را در مورد نحوه راهاندازی Autoptimize در وبسایت خود بررسی کنید.
8. از یک شبکه تحویل محتوا (CDN) استفاده کنید.
شبکه تحویل محتوا (CDN) که به آن «شبکه توزیع محتوا» نیز گفته میشود، شبکهای از سرورها است که میتواند به بهبود سرعت بارگذاری صفحه کمک کند. این کار را با میزبانی و ارائه کپی هایی از محتوای ثابت سایت شما از سرورهای واقع در سراسر جهان انجام می دهد.
CDN به جای میزبان شما کار می کند. علاوه بر سروری که وبسایت اصلی شما را میزبانی میکند، میتوانید از یک CDN برای توزیع کپیهای فایلهای سایت خود در میان مراکز داده انتخابی استراتژیک استفاده کنید.
این می تواند با کاهش فاصله درخواست داده بین مرورگرها و سرورهای میزبان شما، عملکرد را به حداکثر برساند. با بارگذاری محتوای یک صفحه وب از سرور نزدیک به هر بازدیدکننده، CDN به کاهش تأخیر شبکه و تولید TTFBهای کمتر کمک می کند.
شما گزینه های CDN مختلفی برای انتخاب دارید ، یکی از آنها انتخاب میزبانی است که CDN ارائه می دهد و می توانید آن را مستقیماً از داشبورد خود فعال کنید.
9. پلاگین های غیر ضروری را حذف کنید.
همه پلاگین ها یکسان ایجاد نمی شوند. وجود افزونه های زیاد در سایت شما می تواند باعث ایجاد نفخ غیر ضروری شود که سرعت آن را کند می کند.
علاوه بر این، افزونههایی که قدیمی هستند یا به خوبی نگهداری نمیشوند، میتوانند یک تهدید امنیتی باشند و حتی مشکلات سازگاری را معرفی کنند که عملکرد را مختل میکند.
بنابراین، ایده هوشمندانه ای است که تعداد افزونه هایی را که در سایت وردپرس خود استفاده می کنید به حداقل برسانید. البته یکی از سادهترین راهها برای انجام این کار، غیرفعال کردن و حذف هر افزونهای است که در حال حاضر استفاده نمیکنید.
همچنین توصیه میکنیم افزونههایی را که نصب کردهاید بررسی کنید تا ارزیابی کنید که آیا واقعاً ضروری هستند یا خیر. ممکن است ابزارهایی وجود داشته باشند که عملکردها و ویژگیهای همپوشانی دارند و برخی دیگر به سادگی دیگر به نیازهای شما مرتبط نیستند.
در نهایت، برخی از افزونه ها ممکن است سرعت سایت شما را بیش از سایرین کند کنند. برای شناسایی هر پلاگینی که سرعت صفحه شما را کاهش می دهد، می توانید آنها را به صورت جداگانه آزمایش کنید.
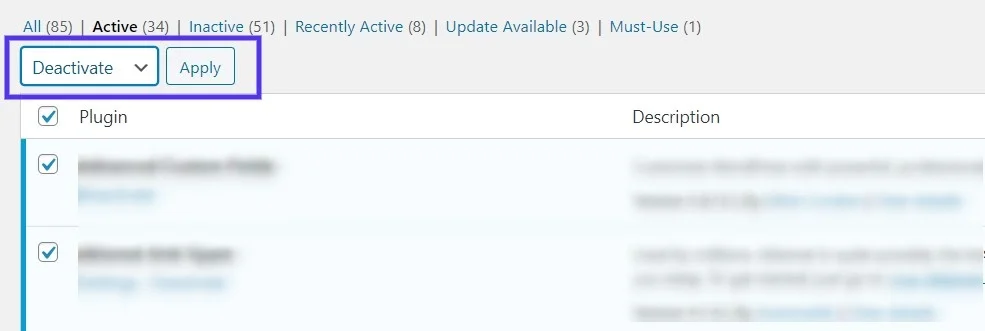
ابتدا، همه افزونههای خود را غیرفعال کنید (ایمنترین کار انجام این کار در یک سایت مرحلهای است):

سپس آنها را یکی یکی برگردانید. هر بار که یک افزونه را فعال می کنید، از ابزار تست سرعت مانند PageSpeed Insights استفاده کنید تا ببینید آیا امتیاز و زمان بندی شما تحت تأثیر قرار گرفته است یا خیر.
بسیاری از افزونه ها ممکن است سرعت صفحه شما را با حاشیه کمی افزایش دهند. با این حال، اگر افزایش ناگهانی زیادی را مشاهده کردید، ممکن است زمان آن رسیده باشد که ابزار جایگزینی را پیدا کنید که همان هدف را دنبال می کند (اما بهتر است بهینه شود).
در نهایت، کاهش سرعت بارگذاری صفحه نه تنها عملکرد کلی و UX وب سایت شما را بهبود می بخشد، بلکه SEO آن را نیز بهبود می بخشد . خوشبختانه برای شما، روش های مختلفی وجود دارد که می توانید برای کاهش زمان بارگذاری خود از آنها استفاده کنید.
علاوه بر استفاده از CDN و ذخیره صفحات خود، می توانید از افزونه هایی برای بهینه سازی تصاویر خود، به تعویق انداختن بارگذاری اسکریپت ها و کوچک سازی فایل های سایت خود استفاده کنید.
استفاده از یک راه حل میزبانی بهینه شده برای عملکرد نیز می تواند تأثیر زیادی بر سرعت سایت شما داشته باشد.
با این حال، به یاد داشته باشید - هر ثانیه که صفحات وب شما بارگذاری می شود، احتمال خروج بازدیدکنندگان را به شدت افزایش می دهد. چه مدت می توانید کسب و کار خود را اداره کنید در حالی که سرنخ ها را از دست می دهید؟