
تاریخچه طراحی وب
در سال 2016، بیش از 3.4 میلیارد کاربر اینترنت در سراسر جهان وجود داشت. برای اکثر مردم امروزه، مرور وب یک فعالیت روزانه است.
در طول سالها، طراحی وب اینترنت را متحول کرده است – اینکه چگونه آن را تجربه میکنیم، با آن تعامل میکنیم و از آن در هر زمینهای از زندگیمان استفاده میکنیم. اما طراحی وب از چه زمانی آغاز شد و چگونه به جایگاه امروزی رسیدیم؟
ما در حال غواصی عمیق در تاریخ و تکامل طراحی وب هستیم و می بینیم که چگونه بهترین شیوه های طراحی وب در طول دهه ها تغییر کرده است.
همه چیز 30 سال پیش در یک آزمایشگاه کامپیوتری بسیار دور شروع شد.
روزهای اولیه طراحی وب
(1991-1994)
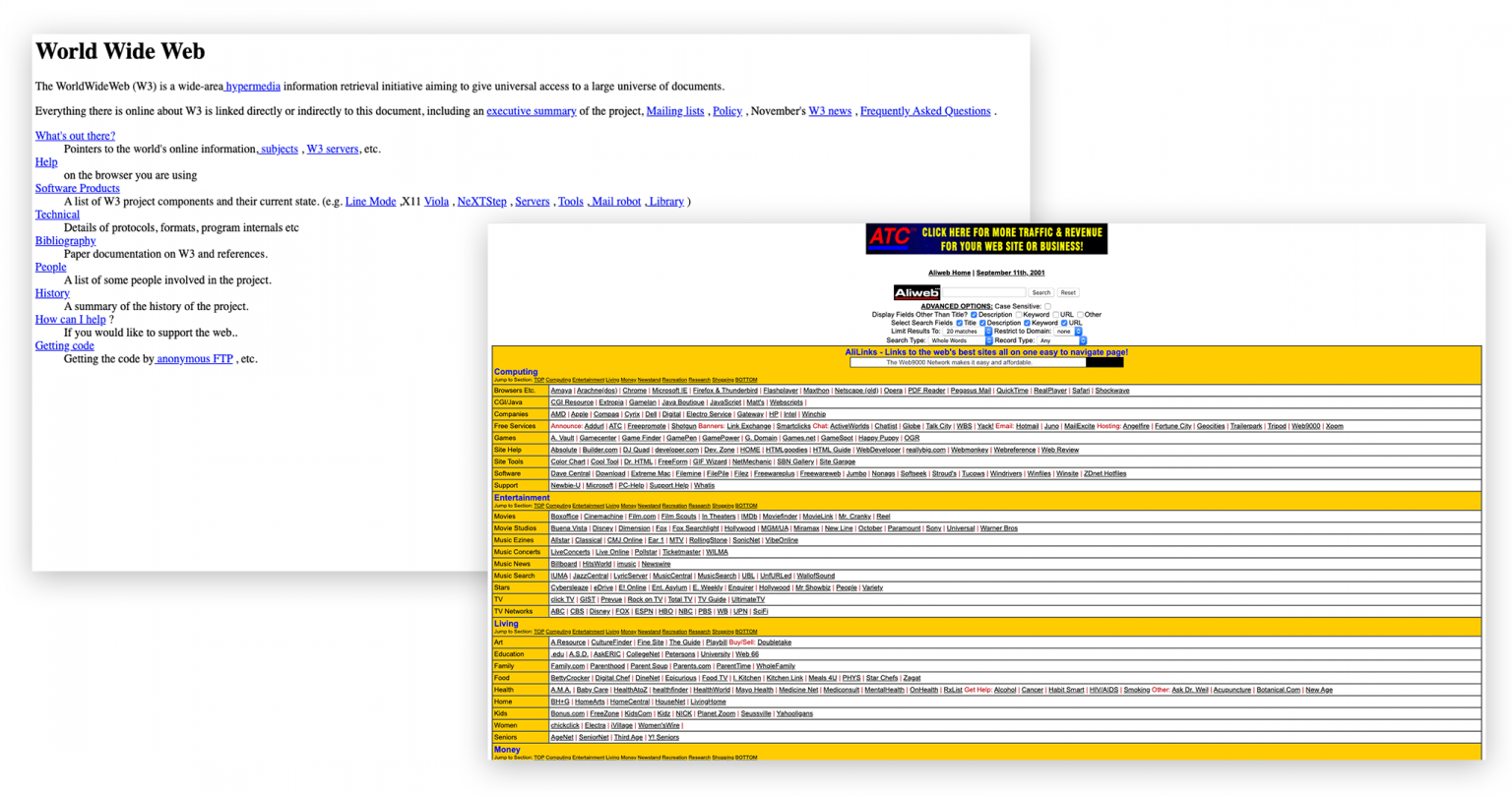
اولین وب سایت در شبکه جهانی وب توسط تیم برنرز لی ایجاد شد که وب سایت را در مرکز تحقیقاتی سوئیس، سرن (سازمان اروپایی تحقیقات هسته ای) طراحی کرد. همچنان میتوانید به وبسایت اصلی CERN که به منظور توزیع اطلاعات برای سایر محققان ایجاد شده است، دسترسی داشته باشید.
برنرز لی نه تنها به عنوان اولین طراح وب شناخته می شود، بلکه زبان نشانه گذاری فرامتن (HTML) را نیز ایجاد کرد که با آن سایت CERN را کدنویسی کرد. او در ادامه کنسرسیوم وب جهانی را تأسیس کرد که هنوز بر توسعه استانداردهای وب نظارت دارد.
در روزهای اولیه طراحی وب، تابع HTML تنها راه سازماندهی اطلاعات با اختصاص داده ها به ستون ها و ردیف ها بود. بدون بلوک های رنگی، بدون تصویر، بدون گرافیک، فقط متن. بسیار متفاوت از آنچه ما امروزه "طراحی وب" می دانیم.
شبکه جهانی وب به رشد خود ادامه داد و تنها 2 سال بعد، اولین موتور جستجوی جهان متولد شد. ALIWEB (Archie Like Indexing for the Web)، یک صفحه وب بود که پیوندها را در دسته های محاسبات، سرگرمی، زندگی، پول، دکه روزنامه فروشی، تفریح، تحقیق و خرید سازماندهی می کرد.
ALIWEB همچنین از شکل جدیدی از سازمان استفاده کرد - رنگ. پسزمینه زرد دستهها را از هم جدا میکرد و تشخیص سریع آنچه را که به دنبال آن بودند برای کاربران آسانتر میکرد. مانند اولین وب سایت، ALIWEB هنوز زنده است. در واقع، با کلیک بر روی پیوند "BMW" در دسته Auto شما را به سایت امروزی BMW می برد.
با افزایش تعداد وب سایت ها، مفهوم استفاده از طراحی وب سایت برای دستیابی به اهداف تجاری نیز افزایش یافت. صفحات فرود در حدود سال 1993 شروع به رشد کردند و کاربران را با رنگ و دعوت به "برای ورود اینجا کلیک کنید" یا "اکنون ثبت نام کنید" را به سمت خود جذب کردند.
Hotwire (اکنون مجله Wired) در سال 1994 اولین بنر تبلیغاتی وب را پیشگام کرد و این پیام ظریف را داشت: «آیا تا به حال روی ماوس خود اینجا کلیک کرده اید؟ خواهی کرد». درخشان
محبوبیت وب سایت ها در اوایل دهه 90 افزایش یافت. یک وب سایت در سال 1991. در مجموع 2738 در سال 1994. و برای زمینه تاریخی، جف بزوس Amazon.com را در سال 1994 راه اندازی کرد.
هیوستون، ما راه اندازی شده ایم.

اولین وب سایت در تصویر سمت چپ. اولین موتور جستجو، aliweb.com، تصویر سمت راست.
تکامل توسعه وب
(1995-2000)
هنگامی که تازگی داشتن یک وب سایت از بین رفت، زمان آن رسیده بود که در مورد طراحی موثر جدی باشیم. تکامل طراحی و توسعه وب که از سال 1995 تا 1998 رخ داد، تاریخ طراحی وب را به شدت تغییر داد.
جاوا اسکریپت را وارد کنید اینجاست که طراحی شروع به تمایز از توسعه کرد، زیرا جاوا اسکریپت اولین زبان برنامه نویسی بود که میتوانست با جلوههای تعاملی حرکت را به وبسایتهای ثابت اضافه کند.
HTML 2.0 در سال 1995 منتشر شد و از گرافیک ها، فرم ها، جداول و موارد دیگر پشتیبانی می کرد. این به توسعه دهندگان آزادی خلاقیت بیشتری در سازماندهی صفحه داد.
همانطور که ابزارهای طراحی و توسعه پیچیده تر شدند، کاربران وب شروع به انتظار بیشتری از تجربیات آنلاین خود کردند. در نتیجه، اپل در یک کنفرانس سیستم های کامپیوتری اصطلاح "تجربه کاربر" را ابداع کرد.
در سال 1996، Cascading Style Sheets (CSS) در دسترس قرار گرفت و نمایش و سبک عناصر طراحی کدگذاری شده HTML مانند رنگ، طرحبندی و تایپوگرافی را هدایت کرد. HTML و CSS دو قدرتمند بودند، اما CSS در نهایت جایگزین جداول HTML میشود، به استثنای دادههایی که به طرحبندی واقعی جدولی نیاز دارند.
انیمیشن وب در کنار صحنه بود و Macromedia Flash 1.0 وب را طوفانی کرد. اما بدون ایراد نبود. انیمیشنها تنها در صورتی میتوانند اجرا شوند که یک وبسایت به افزونه Flash مجهز باشد، در غیر این صورت انیمیشن خالی نشان داده میشود. این یک مشکل مهم برای وب سایت هایی که به طور کامل بر روی فلش ساخته شده اند ایجاد کرد. علاوه بر این، بلند کردن سنگینی که در پشت صحنه برای جان بخشیدن به انیمیشن ها لازم بود، به معنای بارگذاری کندتر صفحه نیز بود.
گذشته از افت، فلش دوران بهبود صفحه از طریق حرکت را آغاز کرد. به خوبی به وب خدمت کرد و نقش مهمی در تاریخ طراحی وب داشت. با این حال، این نقش در 31 دسامبر 2020 به پایان رسید، زمانی که Adobe به پشتیبانی از فلش پایان داد و ویندوز فلش را از همه مرورگرها حذف کرد.
در سال 1998، لری پیج و سرگئی برین، دانشجویان دکترای استنفورد، Google Beta را به عنوان بخشی از یک پروژه تحقیقاتی راه اندازی کردند که نمایه سازی نتایج صفحه را بر اساس عبارات جستجوی مرتبط بررسی می کرد. پیج و برین نمیتوانستند بزرگی چیزی را که به تازگی ایجاد کردهاند و اینکه چگونه گوگل بر اینترنت و طراحی وب تأثیر میگذارد و تغییر میدهد، بدانند.
با تبدیل شدن گوگل به موتور جستجوی اصلی، اصطلاح "بهینه سازی موتور جستجو" شروع به استفاده از آن کرد و کسب و کارها به دنبال راه هایی برای بهبود رتبه خود بودند.
جالب اینجاست که چون انیمیشن فلش برای کار کردن نیاز به افزونه افزونه داشت، برای گوگل نامرئی بود.
قابلیت وب در حال رشد بود و تجارت الکترونیک و پرداختهای آنلاین اکنون به کسبوکارها اجازه میدهد فرآیندهای پرداخت آنالوگ را به دیجیتال تغییر دهند. پی پال (که در واقع برای دو سال اول Confinity نام داشت)، در سال 2000 راه اندازی شد و خود را به عنوان پیشرو در معاملات آنلاین تثبیت کرد.
کسی برای خرید آنلاین هست؟

(2000 - 2006)
تا هزاره جدید، وب سایت ها فقط برای پنجره های مرورگر دسکتاپ ایجاد می شدند. همانطور که می دانیم "طراحی وب پاسخگو" هنوز راه حلی بود، اما ایده ها تکان دهنده بودند . در سال 2000 طراحی وب، توسعه دهندگان شروع به ایجاد چندین نسخه از وب سایت ها کردند تا در مرورگرها و دستگاه های مختلف مشاهده شوند. در حالی که این از نظر فنی کار می کرد، زمان بر و غیر عملی بود. دستگاهها و مرورگرها دائماً در حال تکامل بودند و داشتن نسخههای متعدد به این معنی بود که بهروزرسانیها باید به طور جداگانه انجام میشد - دسکتاپ، تبلت و موبایل. سه برابر تلاش، سه برابر زمان.
با گذشت زمان، افراد بیشتری وب سایت هایی را برای اهداف تجاری، توزیع اطلاعات و روند رو به رشد ایجاد کردند - وبلاگ نویسی. نیاز به سیستم های مدیریت محتوا (CMS) از آنجایی که امکان طراحی پویا و به روز رسانی روان محتوا را فراهم می کرد، افزایش یافت. و اگرچه CMS های مختلف در دهه 1990 وجود داشت، اما این هیتتر در سال 2003 راه اندازی شد.
وردپرس در ابتدا به عنوان یک پلتفرم وبلاگ نویسی منبع باز راه اندازی شد، اما به طور پیوسته رشد کرد و تکامل یافت تا اینکه به محبوب ترین سیستم مدیریت محتوا (CMS) در جهان تبدیل شد. در واقع وردپرس اکنون 35.9 درصد از اینترنت را در اختیار دارد.
اگر ورود MySpace (2003) و Facebook (2004) را تأیید نمی کرد، این جدول زمانی نادیده گرفته می شد. تام اندرسون و کریس دی وولف MySpace را ایجاد کردند تا بیان خود را از طریق صفحات نمایه آنلاین ترویج کنند و به کاربران اجازه دهند به صورت آنلاین با یکدیگر ارتباط برقرار کنند.
فیس بوک توسط مارک زاکربرگ و همکارانش تاسیس شد. در دانشگاه هاروارد به عنوان یک سایت شبکه اجتماعی پردیس دانشگاهی و زمانی که در سال 2006 عمومی شد، محبوبیت خود را در سراسر جهان افزایش داد. اما شما قبلاً این را می دانستید.
طلوع رسانه های اجتماعی، بیان خود و ارتباط آنلاین فرا رسیده بود، چه برای آن آماده بودیم یا نه، و مای اسپیس و فیس بوک زمینه را برای سطح جدیدی از تعامل فراهم کردند. این امر طراحی وب را به سرعت بالا برد زیرا اکنون بازاری برای طراحی تبلیغات، ویجت ها برای وب سایت ها و گرافیک و تصاویر برای پروفایل های اجتماعی وجود دارد.
با تکامل رسانه های اجتماعی، تجارت موفق با کمپین های رسانه های اجتماعی موفق گره خورد.
عصر موبایل
(2007 - 2010)
به سرعت به سال 2007. اپل به تازگی اولین آیفون را منتشر کرده بود و این یک تغییر دهنده بازی بود. هنگامی که استیو جابز ارائه افسانهای خود از آیفون را ارائه کرد، گفت: «ما برای اولین بار نرمافزار پیشرفتکنندهای را به یک دستگاه تلفن همراه میآوریم» و توضیح داد که مرورگر سافاری «اولین مرورگر HTML کاملاً قابل استفاده در تلفن» است.
آیفون به چندین روش در حال شکستن قالب بود، زیرا از فلش پشتیبانی نمی کرد. در حالی که در ابتدا هیچ بیانیه رسمی در این مورد وجود نداشت، استیو جابز در آوریل 2010 توضیح گسترده ای با عنوان " افکار در مورد فلش " ارائه کرد. در پایان نامه، او میگوید: «دوران موبایل درباره دستگاههای کم مصرف، رابطهای لمسی و استانداردهای وب باز است – همه حوزههایی که فلش در آنها کم است.»
تصمیم اپل بدون شک بر رکود تدریجی و نابودی فلش تأثیر گذاشت.
همانطور که جهان به سمت تجربه های وب موبایل روی آورد، طراحی واکنش گرا و سازگار با موبایل به یک ضرورت تبدیل شد. در سال 2010، طراح وب، Ethan Marcotte مقاله ای را با عنوان "طراحی وب واکنشگرا" منتشر کرد که نحوه بهینه سازی محتوا را بر اساس وضوح یا اندازه نمایش نشان می دهد. پنج سال بعد، نه تنها داشتن یک وب سایت واکنش گرا رتبه گوگل شما را بهبود می بخشد، بلکه گوگل شما را به دلیل داشتن یک وب سایت غیررسپانسیو جریمه می کند.
طراحی تخت
(2010 تا کنون)
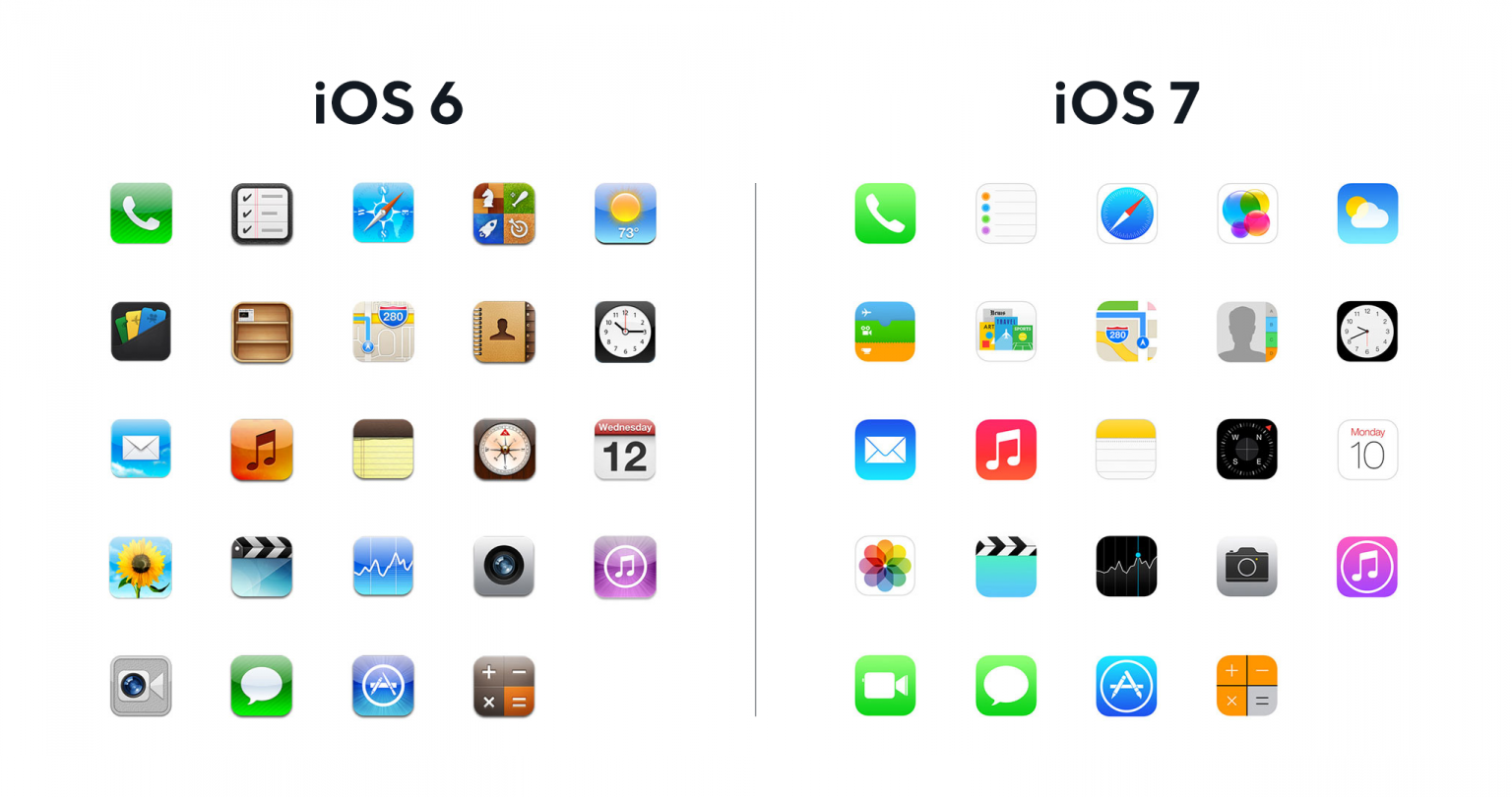
با گذشت زمان، طراحی وب با نیازهای کاربران سازگار شده است. دهه 2010 شاهد تغییر از طراحی غنی (سایهها، عمق، گرادیان رنگ، بافتها، گیفهای متحرک پر زرق و برق، و غیره) به طراحی مسطح (تمیز، مینیمالیستی، رنگهای روشن، آیکونهای دو بعدی، تایپوگرافی سانسریف و غیره) بود.
قبل از طراحی مسطح، ویژگیهای اسکئومورفیک در طراحی غنی، احساسی «واقعی» یا سهبعدی را ارائه میکردند، اما پیچیدگی طراحی افزوده به معنای زمان بارگذاری کندتر و شلوغی و نویز بیشتر به صفحه بود. انتقال به طراحی مسطح، حسی کاملاً «دیجیتال» ایجاد کرد و تجربه کاربری واضح و کارآمدتری را ارائه داد.
مایکروسافت و اپل هر دو پیشگام تغییر به سمت طراحی مسطح بودند. مایکروسافت این کار را از طریق Windows Media Center انجام داد و اپل با iOS 7 انتقال یافت. تغییر در طراحی به بهترین شکل با مقایسه طراحی نماد برنامه آیفون 5 با آیفون 7 نشان داده می شود.

کاربران انسان هستند
(امروز)
امروزه طراحی وب در جزئیات است. کاربران خواهان تجربههای استثنایی وب هستند و فشار فزایندهای برای استفاده از فناوری برای ارائه آن وجود دارد. بنابراین با عرضه بی پایان ابزار و فناوری در دستان ما، اجرای طراحی بیش از هر زمان دیگری اهمیت دارد. همه چیز باید با در نظر گرفتن کاربر انجام شود.
به این تفکر طراحی می گویند، که به یاد می آورد که کاربران وب افراد هستند نه اعداد. تفکر طراحی یک رویکرد مبتنی بر راه حل است که بر نیازهای افرادی که طراحی برای آنهاست تمرکز دارد. تمرکز عمدی بر تجربه کاربر، تصمیم گیری و استفاده از فناوری را راهنمایی می کند. هنگام تعیین نحوه ارائه بهترین تجربه کاربری ممکن، طراحی جهت، انیمیشنها، تعاملات خرد، و شخصیسازیهای خرد و غیره همگی در نظر گرفته میشوند.
طراحی جهت دار هنر ترکیب محتوا و چیدمان به گونه ای است که کاربران را بدون تحت تأثیر قرار دادن آنها راهنمایی کند. این بدان معناست که امروزه استفاده از انیمیشن بسیار متفاوت از روزهای اولیه فلش است. امروز ظرافت کلیدی است. راه راه نمونه ای زیبا از جزئیات کوچک است که به خوبی انجام شده است. حرکات ظریف شخصیت میافزایند و تجربه کاربری دلپذیری را ارائه میدهند.
تعاملات خرد، اثرات یا تعاملات کوچکی هستند. آنها می توانند تعامل کاربر را ارتقا دهند، وضعیت سیستم را نشان دهند، کارایی را بهبود بخشند، یا با نام تجاری ارتباط برقرار کنند. نمونه های ساده عبارتند از نوار پیمایش، دایره بارگذاری آبی در حال چرخش، یا انگشت شست برای «پسندیدن» در رسانه های اجتماعی.
مثال خوب دیگر در ابزار بهره وری، آسانا است. اگر یک سری از وظایف را در فهرست وظایف محول شده خود بررسی کنید، یک تکشاخ رنگین کمانی ناگهان به صفحه نمایش شلیک می کند تا به بهره وری شما پاداش دهد. مطمئناً، این یک جزئیات کوچک و به ظاهر غیر ضروری است، اما یک پاداش بصری است که مردم شروع به انتظار آن می کنند زیرا احساس شگفتی و لذت را ایجاد می کند.
نمونههای بیشماری دیگر از تعاملات کوچک مانند کشیدن انگشت به سمت بالا برای بازخوانی صفحه، دکمههای شناور، منوهای کشویی و غیره وجود دارد. همه اینها تجربه کاربر را افزایش میدهند.
شخصی سازی های خرد یکی دیگر از تکنیک های رو به رشد در طراحی وب است. اینها می توانند کارایی های ساده یا استراتژی های پیچیده تری باشند که از هوش مصنوعی برای جمع آوری داده های کاربر و ارائه یک تجربه وب سفارشی بر اساس الگوها و ترجیحات کاربر استفاده می کنند.
در اینجا یک مثال ساده است. یک شرکت SaaS (نرم افزار به عنوان خدمات) محصولاتی را برای سه گروه جمعیتی ارائه می دهد: مدیران، شرکت های بزرگ و شرکت های نوپا. هنگامی که مشتری بالقوه در صفحه «مدیران» قرار می گیرد و روی «درخواست پیشنهاد قیمت» کلیک می کند، یک شخصی سازی خرد در فرم ارسال اتفاق می افتد. از آنجایی که آنها بر روی Call to Action در صفحه اجرایی کلیک کردند، فرم به طور خودکار "Executive" را در منوی کشویی جمعیتی انتخاب می کند.
نمونه پیچیده تری از شخصی سازی خرد در شرکتی به نام Path Factory یافت می شود. ماموریت آنها "شخصی سازی خرد سفر محتوا با استفاده از هوش مصنوعی" است. Path Factory تمام محتوای وبسایت شما را اسکن میکند، آنها را دستهبندی میکند و «قطارهای محتوایی» فردی ایجاد میکند که بسته به الگوهای آنها به کاربران تحویل داده میشود (مثلاً مدت زمانی که در هر صفحه صرف میکنند و روی چه چیزی کلیک میکنند). زمانی که کاربر وارد سایت میشود، الگوهای آنها تجزیه و تحلیل میشود و محتوای مناسب از طریق پاپآپها، ویدیوها و غیره به آنها تحویل داده میشود. جریانی از اطلاعات به آنها ارائه میشود که همگی با هدف آموزش و ایجاد اعتماد به نفس برای انجام اقدام هستند.
بهترین روش های طراحی وب امروزی، کاربر انسانی را در ذهن نگه می دارد. عاقلانه است که ارزش این را در آینده به خاطر بسپاریم.
آینده طراحی وب
پس چه چیزی در پیش است؟ دهه آینده چگونه به تاریخ طراحی وب سایت کمک خواهد کرد؟
خوب برای شروع، دسترسی به احتمال زیاد به دست می آورد. شبکه جهانی وب یک منبع رایگان است و ما میتوانیم فکر کنیم که همه دسترسی برابر دارند. اما در مورد افراد کم شنوایی یا بینایی چطور؟ آیا ما همیشه زیرنویس را در ویدیوهای خود قرار می دهیم؟ آیا از ویدیوی توصیفی برای پیمایش سایت استفاده می کنیم؟ این حتی نوک کوه یخ نیست، اما این موضوع را نشان می دهد.
دسترسی به فناوری بسیار زیاد است، اما ما هنوز نرسیده ایم. طراحی وب آینده باید تجربه کاربر را به سطح بالاتری برساند و تجربیات وب استثنایی را برای همه فراهم کند.
همچنین پیشبینی میشود که شخصیسازی خرد شتاب بیشتری بگیرد (به مثال Path Factory در بالا مراجعه کنید) زیرا ما همچنان به استفاده از هوش مصنوعی برای ارائه تجربیات سفارشیسازی استثنایی کاربر ادامه میدهیم.
اما این ما را به نگرانیهای مربوط به حفظ حریم خصوصی و اخلاقی نیز سوق میدهد که باید در حین پیشبرد هوش مصنوعی در نظر گرفته شود – جمعآوری اطلاعات شخصی چقدر خوب است؟
در سال 2018، مقررات عمومی حفاظت از داده ها توسط اتحادیه اروپا به اجرا گذاشته شد و به عنوان "سخت ترین قانون حفظ حریم خصوصی و امنیت در جهان" اعلام شد. این در پاسخ به نگرانیهای فزاینده در مورد نقض دادههای شخصی ایجاد شده است و برای «سازمانها در هر مکانی، تا زمانی که دادههای مربوط به افراد در اتحادیه اروپا را هدف قرار داده یا جمعآوری میکنند» اعمال میشود.
با رشد فناوری و کاهش حریم خصوصی، قوانین سختگیرانه در مورد حفاظت از اطلاعات شخصی بسیار مهم می شود و باید در تمام جنبه های طراحی و توسعه وب در نظر گرفته شود.
از جنبه اخلاقی، "Dark UX" در چند سال گذشته به یک نگرانی فزاینده تبدیل شده است. Dark UX به استفاده از طراحی وب برای دستکاری عمدی کاربر برای انجام کاری که نمی خواهد انجام دهد اشاره دارد. پاپآپهای آشکار دردناک هرزنامه را از اعصار پیش به خاطر دارید که میگفتند شما یک میلیون دلار برنده میشوید، زیرا شما یک میلیون بازدیدکننده سایت بودید؟
Dark UX بسیار فراتر از آن است. این شامل تبلیغات، تبلیغات مبدل، اشتراک های ابدی، هزینه های پنهان و موارد دیگر است.
همانطور که به آینده نگاه می کنیم، عاقلانه است که این جمله کلیشه ای از مرد عنکبوتی را به خاطر بسپاریم، "با قدرت بزرگ، مسئولیت بزرگی به همراه دارد". ما هرگز نباید آنقدر پیش برویم که از طراحی استراتژیک برای استفاده عمدی از کاربر استفاده کنیم.
سوال دیگر این نیست که "تا کجا می توانیم پیش برویم؟" این است که "تا کجا باید برویم؟"
و به یاد داشته باشید - ما فقط سه دهه از این سفر می گذریم…
با نگاهی به تاریخ سه دهه طراحی وب، پیشرفت خیره کننده است. ما به جای روزنامه روی تشک جلویی، با اخبار گوشی خود بیدار می شویم. ما برای همه چیز به صورت آنلاین خرید می کنیم و اشتراک غذا را درب منزل تحویل می دهیم. ما تلویزیون کابلی خود را به نفع نتفلیکس لغو می کنیم. ما از خانه کار می کنیم و با مردم در سراسر جهان ارتباط برقرار می کنیم.
تا اینجای کار آمده ایم!
در طول تاریخ طراحی صفحات وب تغییرات هیجان انگیزی رخ داده است و زندگی ما را غنی کرده و جهان را به روش هایی که هرگز فکرش را نمی کردیم به هم متصل کرده است. و اگر همه اینها فقط در 30 سال اتفاق بیفتد، فقط تصور کنید که در افق چه چیزی می تواند باشد.
آیا می خواهید کسب و کار خود را با استفاده از طراحی وب توسعه دهید؟ با ما تماس بگیرید.